How to get the viewport width and height with JavaScript
Sometimes you need to get the viewport width (or height) in JavaScript – probably to adjust an element based on the window size. The good news is, it’s easy and quick! Let’s see how.
🎧 Debugging Jam
Calling all coders in need of a rhythm boost! Tune in to our 24/7 Lofi Coding Radio on YouTube, and let's code to the beat – subscribe for the ultimate coding groove!" Let the bug-hunting begin! 🎵💻🚀

Wait! What is the viewport size? You may ask.

Psssst! Do you want to learn web development in 2023?
Here’s an explanation:
In a web browser context, the term viewport (more precisely, the layout viewport) refers to the area of the document you’re currently viewing in the browser window; Content outside the viewport is not visible onscreen until scrolled into view. And the viewport size is the dimensions of this imaginary window to the web page.
But how do you find the width and height of the viewport in JavaScript (yes, without jQuery)?
First of all, you need to answer the following question:
Do I need the viewport width (or height) with or without the vertical scrollbar? 🤔
Let’s see how we can solve both use cases.
Get the viewport’s width including the vertical scrollbar
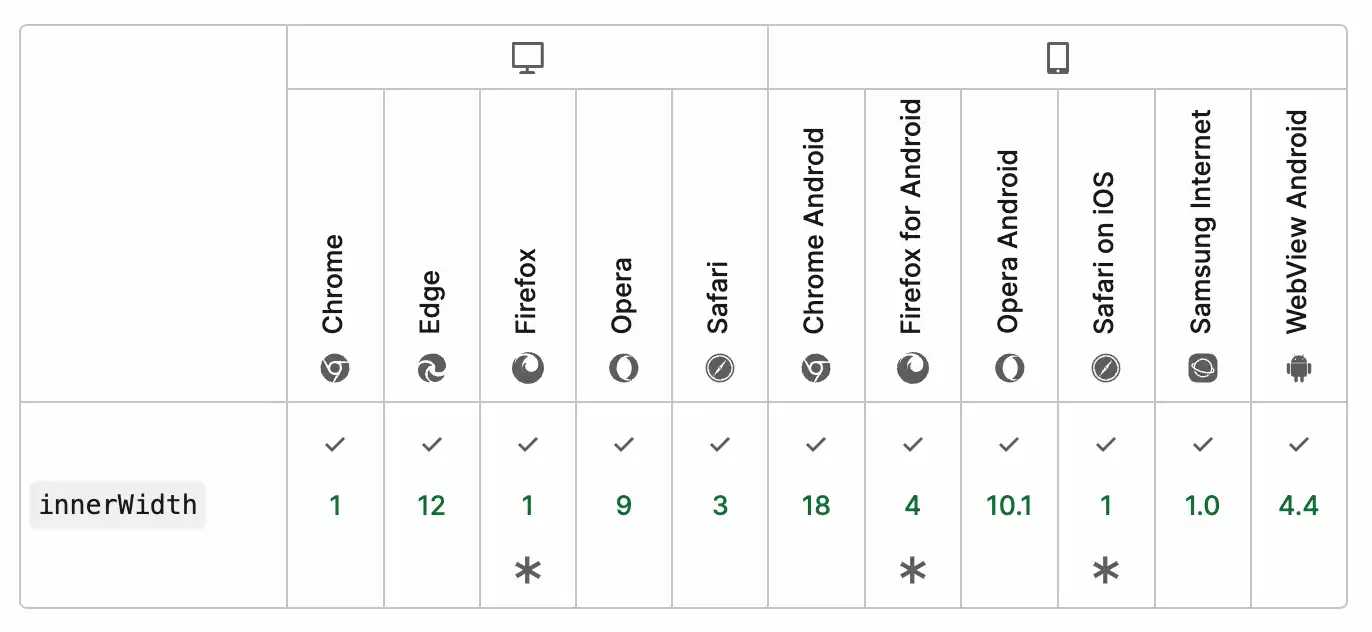
To get the viewport’s width, including the vertical scrollbar (if there’s one), all you need is the window.innerWidth property – a read-only property that gives you the “interior” viewport’s width in pixels.
console.log(window.innerWidth)
// output would be an integer value indicating the layout viewport width in pixels. Example: 1343
And here's how you'd do it for the layout viewport's height:
console.log(window.innerHeight)
// output would be an integer value indicating the layout viewport width in pixels. Example: 1343
Please note the value of the window.innerHeight property will include the horizontal scrollbar's height.
The window.innerWidth and window.innerHeight properties are compatible with most browsers, but, of course, except for IE.

Alright, now that you know what window.innerHeight and window.innerWidth is! Let's move on to the second scenario.
Get the viewport's width (or height) without the vertical scrollbar
Sometimes, you don't want the vertical/horizontal scrolls to be included in the viewport height and width.
In that case, you should use the Element.clientWidth and Element.clientHeight on your document's html element.
You can access the root html element via document.documentElement.
And here's how we do it:
console.log('document.documentElement.clientWidth')
// output would be an integer value indicating the layout viewport width in pixels (without the vertical scrollbar)
And for the viewport height:
console.log('document.documentElement.clientHeight')
// output would be an integer value indicating the layout viewport width in pixels (without the horizontal scrollbar)
If you get a ReferenceError when accessing the document, check this quick guide on fixing document is not defined error.
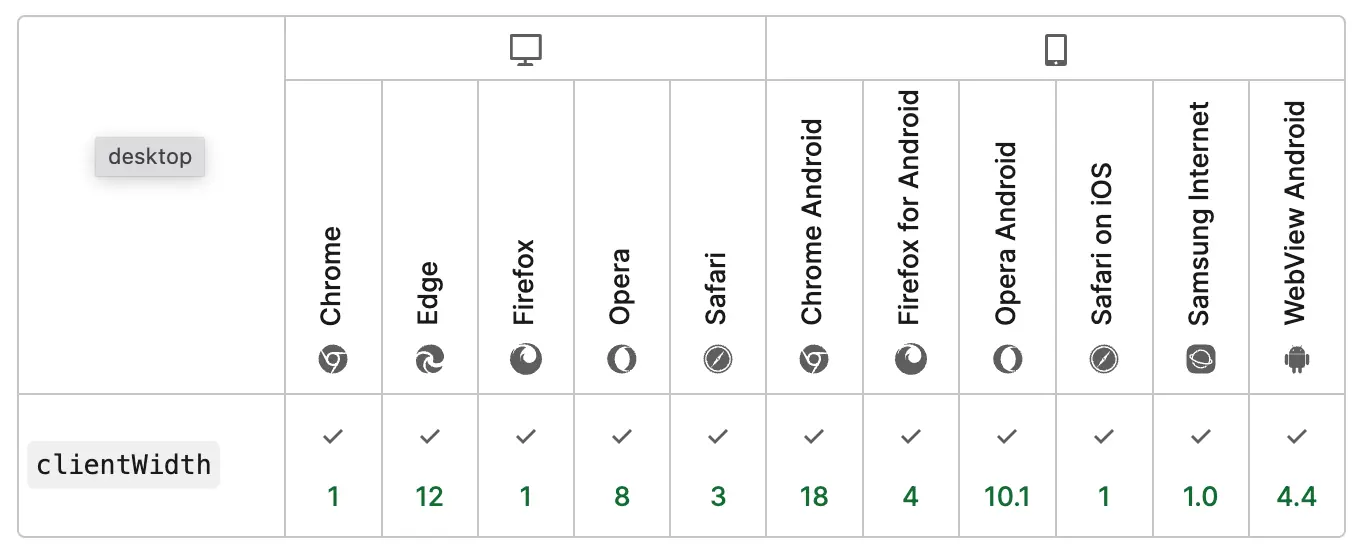
Here's the browser compatibility for Element.clientHeight and Element.clientWidth:

Alright, I think that does it. I hope you found this quick guide helpful.
Thanks for reading.
Never miss a guide like this!
Disclaimer: This post may contain affiliate links. I might receive a commission if a purchase is made. However, it doesn’t change the cost you’ll pay.

